Прихожая
Шаг 1: Создаем сайт
Шаг 2: Размещаем в интернет
Шаг 3: Раскручиваем сайт
Шаг 4: Зарабатываем
|
Как сделать анимированный GIF баннерСегодня мы рассмотрим не очень простой, но очень интересный урок по созданию анимированного gif баннера. Чтобы было понятнее о чем идет речь, и что в конечном итоге получится, смотрим сразу на конечный результат нашей с Вами дальнейшей работы..
На сегодняшний день, самые популярные баннеры , принимаемые практически на всех веб-сайтах и на всех баннерообменных сетях являются баннера основанные на gif или flash анимации стандартного размера: 468х60, 100х100, 120х60, 88х31. Мы с Вами рассмотрим пример создания анимированного баннера с размерами 468х60, каким и является вышеупомянутый пример. Итак, первое, что нужно сделать, это определиться с тем, как бы Вы хотели, чтобы Ваш баннер выглядел в конечном итоге. Придумать текстовую часть и саму концепцию движений слов, картинок и др. Пытаться создать анимацию не продумав её от начала до конца - гиблое дело. Как видно на примере, баннер совсем не сложный, и имеет три этапа подачи информации. 1. Первый текстовый блок "Создать свой сайт" подразумевающий вопросительную информацию. 2. Второй текстовый блок "Может каждый" как бы ответ на него. 3. Сама информационная суть банера. То есть четко сформулированный ответ, где этому научиться))
Думаю теории хватит. Практика Господа! Создадим новый документ с размерами 468х60 пикселей.
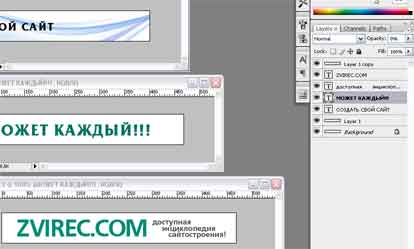
Теперь, помещаем каждую часть информации баннера на отдельный слой. (на картинке ниже я сдублировал файлы для наглядности, Вы же должны делать это в одном документе, просто располагая слои друг над другом)
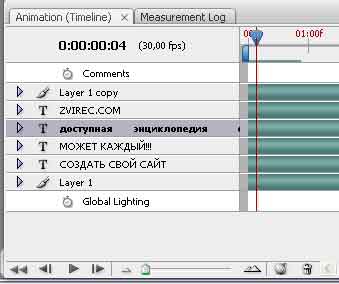
Также, нам понадобится пара фоновых изображений, в нашем случае это текстура с синеватыми разводами. Её тоже располагаем на отдельные слои. Теперь идем в выпадающее меню window и включаем панель Animation.
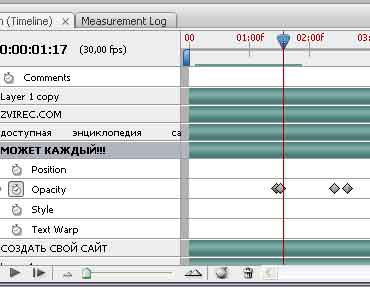
Здесь отображаются такие же слои, только с возможностью развертывания каждого.
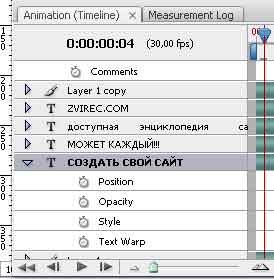
В развернутом состоянии каждый слой имеет несколько параметров. Position - отвечает за перемещение картинки находящейся на данном слое. Opaсity - отвечает за прозрачность Style - отвечает за приминение к картинке слоя стилей, т.е. теней, засветок, выдавливания и другого. Text wrap(если это текстовый слой) Предназначен для искривления текста. Каждый из этих параметров, имеет свою временную дорожку, на которой можно распологать маркеры, как-бы фиксируя текущее состояние. Метод построения анимации прост до безумия. К примеру, нам нужно, чтобы картинка двигалась слева на право. Для этого нажимаем на часы рядом с надписью Position, после чего перемещаем бегунок справа в нужную точку временной шкалы и просто тащим картинку в сторону. Программа сама добавит все нужные кадры. Вам останется всего лишь отрегулировать промежуток времени, при помощи маркеров на временной шкале. Таким же образом работает прозрачность, добавление стилей и искривление текста. Ниже приведен пример для свойства прозрачность(Opacity).
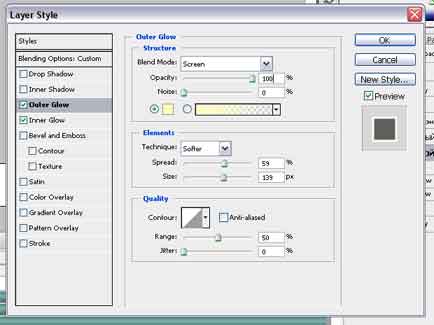
Проделайте этот шаг с анимацией изчезновения текста на первом слое "Создать свой сайт". Если Вы внимательно посмотрите на банер вверху урока, то заметите что помимо изчезновения текста там присутствует еще и засветка. Анимация засветки аналогична действиям прозрачности, но при включенном эффекте засветки outer glow в свойствах слоя. Начальный кадр - засветка с параметром = 0, а в конечном:
Также, на слое есть эффект inner glow, он отвечает за внутреннюю засветку текста. Выполняемые действия идентичны. Начальный кадр - маленькое значение, конечный - большое. Следующий слой "Может каждый" работает точно так же, но с условием смещения временной шкалы, так как второй слой начинает отображаться после того, как первый стал полностью прозрачным.
И еще один, последний слой под номером 3, на временной шкале начинает действовать, когда второй стал полностью прозрачным. С первого раза красиво вряд ли получится, поэтому прийдется постараться, но все приходит с опытом. После того как каждая из частей будет четко соответсвовать своему участку времени, можете считать, что все готово. Теперь нажимаем Ctrl+Shift+Alt+S(Save for Web) и сохраняем наш баннер в формате GIF, он как Вы уже знаете, поддерживает сохранение анимации.
Навигация: Предыдущий урок: Вес имеет значение! Save for web!
|
Содержание учебника
Поиск по сайту
|