Прихожая
Шаг 1: Создаем сайт
Шаг 2: Размещаем в интернет
Шаг 3: Раскручиваем сайт
Шаг 4: Зарабатываем
|
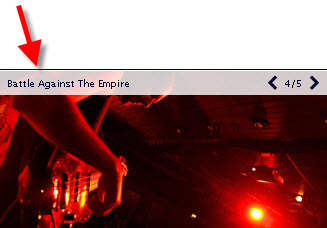
Стильный и удобный слайдер для сайтаСовсем недавно мне на глаза попался очень интересный и стильный слайдер для сайта. Конечно, в сети их достаточно много, однако этот поразил меня своей простотой установки и одновременно широкими возможностями. Очень часто вижу применение слайдеров в дизайнах различных сайтов. Смотрятся, довольно симпатично. Да и место можно сэкономить :) Вот типичный пример работы слайдера: В данном случае, работает автопрокрутка, с заданной скоростью и без описания картинок. Также установлен эффект слайдов. Теперь о том, как поставить слайдер на свой сайт: Шаг 1: перейти на сайт автора, и скачать архив со скриптом(кнопка для скачивания внизу страницы слева) Шаг 2 : извлечь скачанный архив и положить файлы в корень своего сайта. Можно также переименовать папку. По умолчанию, она называется lifedraft-dhonishow-210c4fb , я лично переименовал ее в slaid. В итоге у меня получилась папка slaid, внутри которой расположены 3 папки(lib, src и test) и 3 файла. Шаг 3: подключить нужные библиотеки и стили к странице. В моем случае, это будет выглядеть так: <link rel="stylesheet" href="slaid/src/dhonishow.css" type="text/css" media="screen" /> Обязательно следите, чтобы пути к файлам были прописаны правильно, иначе ничего работать не будет. Также, для тех, кто не знает, указанный выше код, нужно вставлять в голову документа, т.е. между открывающим и закрывающим тегами <head> . Шаг 4: создать блок с картинками. <div class="dhonishow"> Опять же, следите, чтобы пути к картинкам были прописаны правильно. Также, обязательно заполняйте атрибут ALT изображений , т.к. эта информация используется для описания картинок по умолчанию.
О применении различных эффектов, можете почитать в документации на сайте автора. Те, кто не силен в английском, могут почитать автоматически переведенную с помощью переводчика Google версию документации тут . Главное, что нужно понять, это то, что все настройки производятся через эту строку: <div class="dhonishow"> Это ее стандартный вид. Если нам нужно допустим добавить автопрокрутку, мы просто через пробел пишем необходимую фразу(изначально подсмотрев ее в документации) <div class="dhonishow autoplay_2dot5"> А если вдруг захотелось еще и эффект слайдов добавить, опять же через пробел пишем необходимое правило. <div class="dhonishow autoplay_2dot5 effect_slide"> Таким же образом, добавляются и другие эффекты. Хотелось бы добавить от себя, еще один способ применения такого слайдера, например для рекламы. Подготовить 5 рекламных изображений, для каждого сделать ссылку, и поместить их в слайдер. Поставить автопрокрутку и скрыть все описания. Таким образом, будут меняться изображения и ссылки, на которые ведут эти изображения. И пользователь, будет видеть как-бы постоянно меняющуюся рекламу. Если его что-то заинтересует, он может кликнуть по изображению, и перейдет именно по той ссылке, которая прописана в конкретном изображении. <div class="dhonishow hide-navigation_true"> Вам вместо знака # нужно подставить свои адреса ссылок. Вот и все. Надеюсь данный слайдер для сайта Вам понравился !
Комментарии: Автор: Виталий Спасибо за стильный и удобный слайдер. Автор: Родити Яков Спасибо Андрей! Замечательно! Благодарю Вас! Автор: Алексей Андрей, спасибо! И с наступающим!!! Автор: Игорь Красава! Спасибо! Автор: Олег С наступающим новым годом! Спасибо за уроки. Автор: Инна Поздравляю с Наступающим НОВЫМ ГОДОМ!!! Помимо традиционных пожеланий: счастья, успехов, здоровья…хочу пожелать тебе никогда не останавливаться на достигнутом, идти вперед, радовать себя и нас (твоих подписчиков) новыми свершениями и реализованными планами. Благополучия тебе и твоей семье. Автор: Геннадий Андреей, спасибо за урок.С наступающим Новым годом!Желаю всего наилутчего.Надеюсь на дальнейшее сотрудничество в следующем году. Автор: Ната спасибо , интересный слайдер , буду пробовать ставить себе))) Автор: СеРгЕй^_^ Не могу разобратся как всё это делать....пожалуста объясни.... Автор: Delfi Спасибо огромное Вам за этот урок, всё просто и понятно изложено (впрочем, как всегда:) ). Будем пробовать! С наступившим 2010 ! Автор: Альфред Работает, спасибо. Автор: Роман Спасибо. Но не работает автозапуск. Я все сделал по примеру и работают абсолютно все функции кроме автозапуска. Не подскажите, в чем может быть проблема? Автор: Олег Помогите не могу разобраться с 3 шагом! в какой его нужно вставить документ? я не могу понять! плиз помогите!!!! В какую голову документа? Автор: Лена Спасибо за подробное описание и комментарии в HTML - коде!)) Автор: Александр Ух, блин. Все-таки разобрался!!! Получилось. Спасибо Андрей!!! Автор: Татьяна Андрей, большое спасибо за ваш сайт. Отличные уроки! Замечательный слайдер! Автор: Nikolay Всё работает спасибо большое, но возник вопрос как весь блок div выровнять по центру? толком так и не нашёл способа это сделать(( Автор: Алекс Вещь хорошая,но весьма глюкавая. Больше чем с 7ю фотками не работает. Или я что то не понял ? Автор: Максим Наманый слайдер! Благодарю Автор: Valeriy Я не сомневался, что на(в) Украине не мало умных и добрых людей. Вы Андрей один из них. Большое Вам спасибо!!! Автор: ученик все заработало, но как выровнить по центру Автор: Оксана Супер, спасибо вам Андрей Автор: Иван Да, вот и мне интересно, как его по центру выровнять? Автор: Иван Да, кстати кажется он в IE не работает :( Добавить комментарий: |
Поиск по сайту
|