
Прихожая
Шаг 1: Создаем сайт
Шаг 2: Размещаем в интернет
Шаг 3: Раскручиваем сайт
Шаг 4: Зарабатываем
|
Как движутся взгляды пользователей при просмотре web-страниц?Оказывается, траектория движения взгляда по странице напоминает букву F . Визуализация траектории движения взгляда показывает, что при чтении содержимого web-страниц большинство пользователей просматривает страницу так, что движение их взглядов напоминает букву F: сначала они пробегают глазами две строки по горизонтали, затем взгляд перемещается в вертикальном направлении. F означает быстро (fast). Именно так большинство посетителей вашей страницы просматривает ваш драгоценный контент. За считанные секунды взгляд пробегает по вашему сайту. При этом большинство совсем не собирается неторопливо читать строчку за строчкой, как, возможно, поступил бы школьник, если бы ему на глаза попался учебник литературы. В проведенном Nielsen Norman Group исследовании eye tracking приняло участие 232 пользователя, просмотревших несколько тысяч web-страниц. В результате исследования было выявлено, что манера пользователей пробегать страницы глазами не меняется, когда они переходят от одного сайта к другому, и выполняют разные задачи. Эта преобладающая закономерность перемещения взгляда по странице своей формой напоминает букву F; в ней обязательно присутствуют три составляющие:
Разумеется, не всегда карты, регистрирующие перемещение взглядов пользователей, состоят только из трех частей. Иногда пользователи пробегают глазами третью горизонтальную полосу, и следы от их взглядов становятся больше похожими на буку E, чем на F. Бывает и так, что пользователи быстро просматривают страницу по горизонтали и, получив о ней общее представление, перемещают взгляд по вертикали, благодаря чему траектория их взгладов становится похожей на перевернутое L. Однако в большинстве случаев траектория перемещения взгляда пользователя по странице напоминает букву F, хотя промежутки между двумя ее горизонтальными черточками значительно варьируются от случая к случаю.
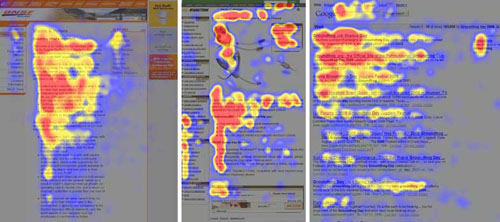
 Рис. 1 Тепловые карты, полученные при исследованиях направлений движения взглядов пользователей, посещавших страницы трех web-сайтов. Те области, на которых взгляд задерживался дольше, изображены на рисунке красным цветом; желтый цвет означает меньшую продолжительность взгляда, и, наконец, на области, изображенные синим цветом, пользователи почти не смотрели, а на области, отмеченные серым, не смотрели вовсе. Эти тепловые карты наглядно показывают нам, как пользователи обычно читают три различные вида web-страниц:
Если сосредоточиться только на интенсивном красном цвете (обозначающие на карте области, куда взгляд падал чаще всего), то окажется, что контур, выделенный на карте красным цветом, напоминает по форме букву F. Разумеется, полного сходства здесь добиться невозможно. След на тепловой карте – это не растровая графика на иллюстрации, а фигура с размытыми и нечеткими контурами. На сайтах, посвященных электронной коммерции (иллюстрация в центре), вторая "черточка" буквы F опускается ниже, потому что пользователи разглядывают размещенную внизу иллюстрацию. Также несколько целеустремленных взглядов пользователей время от времени были направлены на правый верхний угол, где находилась информация о цене продукта и была размещена кнопка "добавить в корзину". Когда пользователи работают с результатом поискового запроса, вторая "черточка" буквы F становится длиннее первой – очевидно, это происходит потому, что второй заголовок в поисковой выдаче длиннее первого. В этом случае заголовки привлекают одинаковое внимание, хотя обычно пользователи считывают больше информации из той области которую просматривают первой. Объяснение полученных результатовПолученные результаты легко интерпретируются и подтверждают правильность действующих в настоящее время руководств по составлению текстов для web, показывая несостоятельность представления данных в Интернете как обычного печатного контента.
Более тонкие методики сканированияНаблюдать за картиной, возникающей на тепловой карте при медленном перемещении взгляда пользователя по странице, - чрезвычайно интересное занятие. Для каждой из просмотренных страниц возникает особенный, "узор", кроме ярко выраженного F, который обсуждался раньше. Например, просмотр страницы становится более четким, и пользователи меньше блуждают взглядом по странице, когда они смотрят на числа и цены; неожиданные события имитируют появление контекстной рекламы. Мы также много узнали о том как пользователи смотрят на графические элементы сайта. Множество материалов и исследований на эту тему были представлены на семинарах Writing for the Web, прошедшем в Лас-Вегасе и конференции User Experience 2007 в Барселоне. Для того чтобы текст на вашем сайте был удобен для прочтения, вы всегда должны помнить, что пользователи читают онлайновые источники совсем не так как оффлайновые. Следовательно, и писать тексты для сайтов нужно совсем по-другому.
Комментарии: Автор: :0 Полезная информация ,спасибо Автор: Игорь Очень интересно, спасибо Автор: Ydav Спасибо автору, информация бесценна! Добавить комментарий: |
Поиск по сайту
|
